UX och animationer
Kund
Econans
Tidsspann
Oktober – november 2020
Gruppmedlemmar
Elin Larsson
Jessica Badenfelt
Verktyg
Framer, UserZoom, Rotato
Brief
Econans är ett företag som utvecklar prognostjänster för privatekonomi. Deras UX-research har visat att tjänsten de har tagit fram, “Foreteller”, skulle kunna förbättras och bli lättare att förstå med hjälp av animationer. Vårt uppdrag var att undersöka om hypotesen stämde: skulle animationer ge en förbättrad upplevelse i användning av tjänsten?
Sammanfattning
För att kunna svara på frågeställningen utvecklade vi två identiska prototyper med enda skillnaden att den ena bestod av statiska övergångar och den andra animerade övergångar. Utifrån dessa gjorde vi kvalitativa användartester med tolv deltagare, varav sex i varje grupp. Resultatet blev att användarupplevelsen på flera sätt blev bättre med animationer.
Research
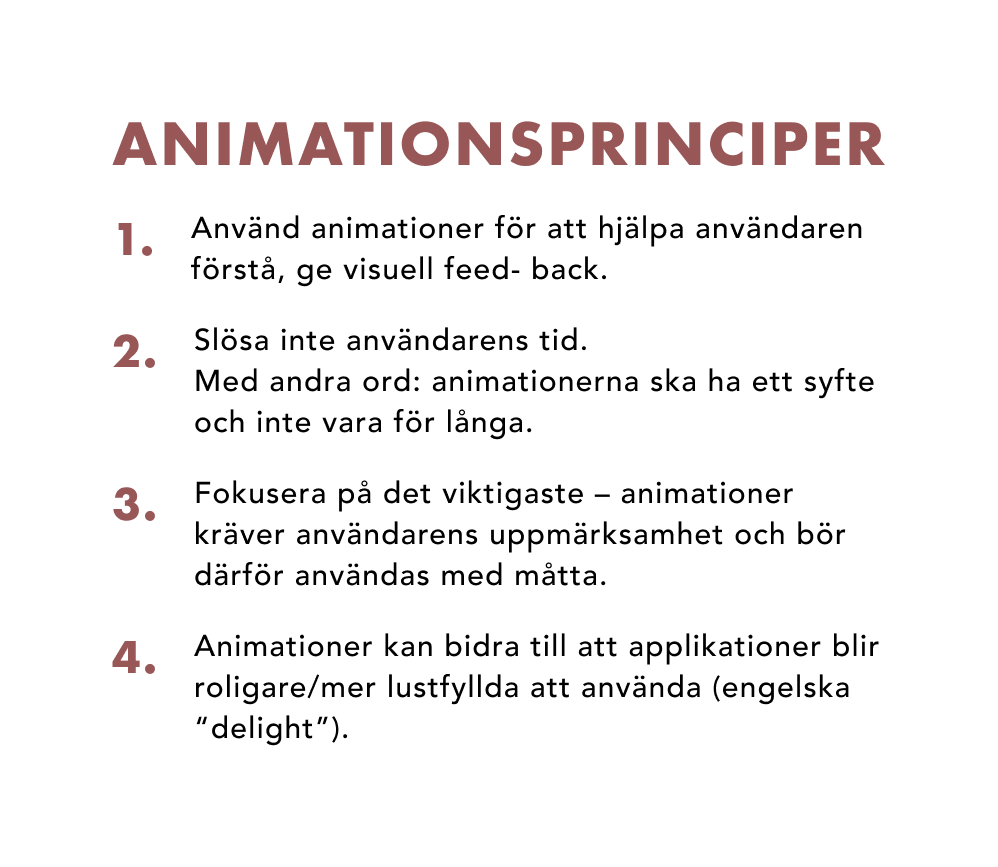
Initialt hade vi båda arbetat med UX-design och animationer men hade mindre erfarenhet av hur man kombinerar dessa, det vill säga: hur kan man använda animationer för att förbättra användarupplevelsen? Därför började vi med att göra research, vi ville veta vad som är ”best practice” för animationer inom UX, och hur man kan använda dem på bästa sätt. Insikterna sammanfattade vi i fyra principer som låg till grund till vårt arbete.
För att välja vilket prototypverktyg vi skulle använda oss av i vårt arbete jämförde vi tre olika: XD, Figma och Framer. Vi testade vilken av dessa som var bäst på att skapa high-fidelity prototyper med avseende på animationer. Efter ett par dagars testande bedömde vi att Framer var det verktyg som var mest i framkant och hade mest möjligheter att skapa de animationer vi var ute efter.

"Har som mål att slippa tänka på ekonomi i framtiden [...] men det kändes som tjänsten höll mig i handen"
Djupdykning
För att få reda på var animationer kunde göra mest nytta tog vi del av dokumentation av tidigare användartester hos företaget. I vilka steg var det vanligast att det uppstod förvirring hos användarna? Vi kunde utläsa att användarna ibland kände sig vilsna i gränssnitten och inte hittade alla funktioner. För att skapa bäst förutsättningar för animationerna gjorde vi en del ändringar i grunddesignen i samråd med företaget, ändringar som låg i linje med deras framtida utvecklingsplaner för tjänsten.
Utifrån vår research i hur man bäst använder sig av animationer för att underlätta för användarna, och utifrån insikter i var det fanns förbättringsmöjligheter skapade vi en första prototyp. Vi utförde sedan ett initialt användartest med två deltagare, för att se om vi var på rätt spår. Det fick bra resultat och endast små justeringar behövde göras.
A/B-test
För att svara på frågan om upplevelsen verkligen blir bättre med animationer beslöt vi oss för att göra ett A/B-test. Vi hade planerat att göra ett kvantitativt test, men hittade inget bra verktyg för ändamålet som var kompatibelt med Framer. De som fanns krävde att deltagarna installerade en add-on till sin webbläsare som tillåter programmet att spela in deltagarnas skärmar. Vi resonerade att det skulle vara en tröskel för många deltagare och vara en risk att inte få tag på tillräckligt många deltagare för att kunna dra slutsatser ifrån vårt tester. Därför valde vi istället att planera in kvalitativa användartester.
Vi skapade en kopia av föregående protototyp där vi tog bort alla animationer och enbart hade statiska övergångar. Vi rekryterade tolv personer för våra tester och parade ihop dem två och två så gott det gick efter demografi (ålder, utbildningsnivå och kunskap inom privatekonomi och bostadsköp). Inom paren lottade vi vem som fick testa vilken prototyp.
"Fint att [scenarioknappen] blir en bubbla!"
Sanningens ögonblick: Resultat och analys
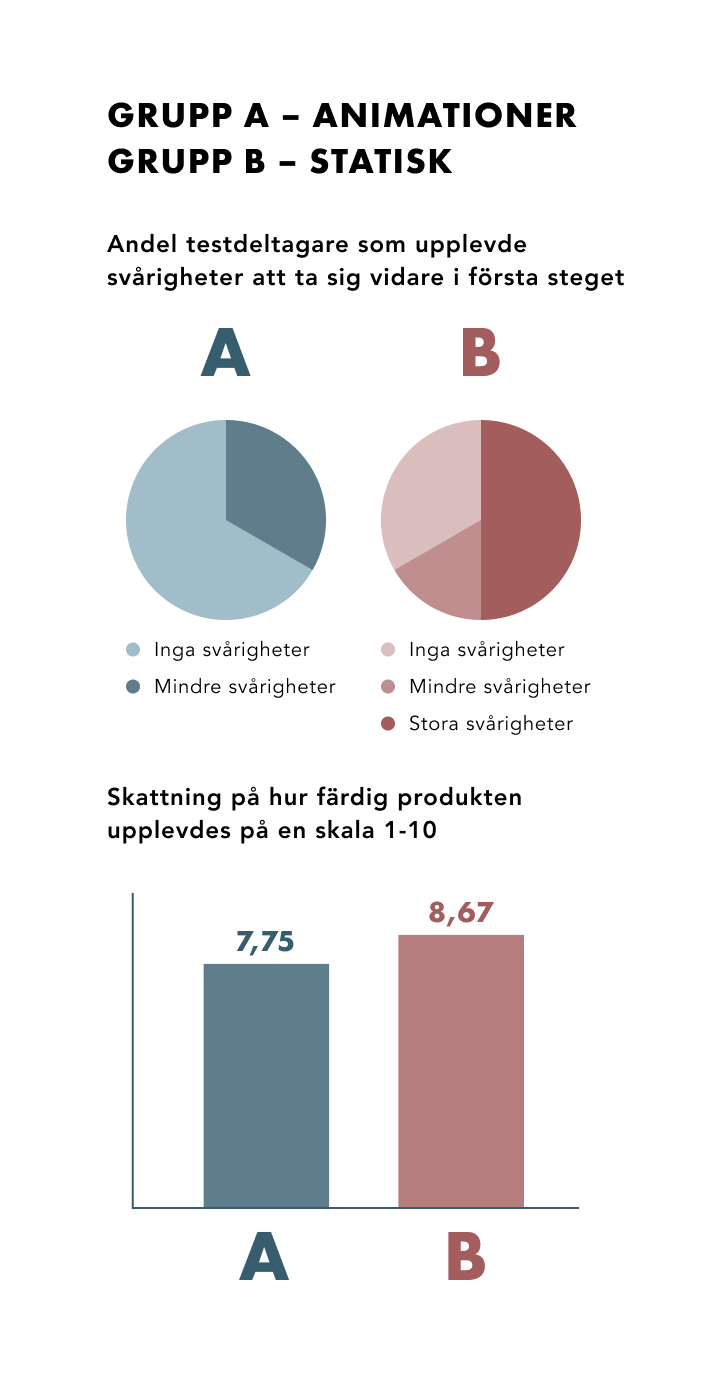
De deltagarna som fick testa prototypen med animationer hade mycket lättare att ta sig vidare i första steget. I den andra gruppen hade hälften (tre av sex) stora problem att ta sig vidare och behövde stöttning från oss som höll i testet. De animerade övergångarna tycks ha hjälpt till att tydliggöra flödet och visa nästa steg. De som fick prototypen med animationen beskrev den i mer positiva ordalag. De uttryckte också spontana positiva reaktioner till funktionerna i tjänsten, vilket inte förekom i den andra gruppen. Utifrån det drar vi slutsatsen att animationerna bidrog till att göra tjänsten mer lustfylld att använda.
En av våra hypoteser innan testet var att en prototyp med animationer skulle upplevas som en mer ”färdig” produkt. Det visade sig dock att prototypen med animationen skattades som något mindre färdig än den utan vilken kan ha berott på att animationerna laggade något i Framer. Vi tror också att vi hade behövt jobba lite mer på att finslipa animationerna.

Lärdomar
Vi är glada att vi bestämde oss att göra kvalitativa användartester då vi lärde oss mycket utifrån vad deltagarna sa när de ombads tänka högt och deras spontana reaktioner och kroppsspråk. Vi resonerar att det troligtvis hade varit svårt att dra tydliga slutsatser ifrån kvantitativa användartester med heat maps och liknande som var den initiala planen.
Eftersom projektet har tagits vidare och jag har fortsatt jobba i projektet har jag lärt mig mycket kring överlämningar och samarbete med utvecklarna gällande animationer för implementering. Jag tar med mig hur svårt det kan vara att sätta fingret på vad som är fel när en animation känns lite ”off”, och hur väldigt små finjusteringar kan göra hela skillnaden. Jag kommer också ta med mig hur värdefullt det är att arbeta med animationer för upplevelsen och förståelsen av en digital tjänst.