Pralinboden re-design
Kund
Fiktivt projekt
Tidsspann
Januari 2020
Gruppmedlemmar
Soloprojekt
Verktyg
Sketch, Invision, After Effects
Brief
Gör en re-design på en e-handel som innefattar startsida, kategorisida och en produktsida.
Sammanfattning
Sidan jag valde var Pralinboden där jag identifierade några "pain points": Den befintliga hemsidan hade en något rörig och otydlig meny. Provningar som utgör en del av deras verksamhet fick relativt lite utrymme på deras hemsida och hade kunnat lyftas mer. Dessutom hade det faktum att de säljer exklusiva produkter hade kunnat återspeglas mer i det visuella intrycket.
Resultatet blev en re-design där färgerna tweakades för uppnå en mer exklusiv känsla, meny-delen städades upp och förenklades och provningarna lyftes upp i menyn. För en sammanfattning av processen ifrån skissarbete till en färdig prototyp, titta gärna på filmen nedan!
Analys av nuvarande design
På hemsidan identifierades följande "pain points"
-
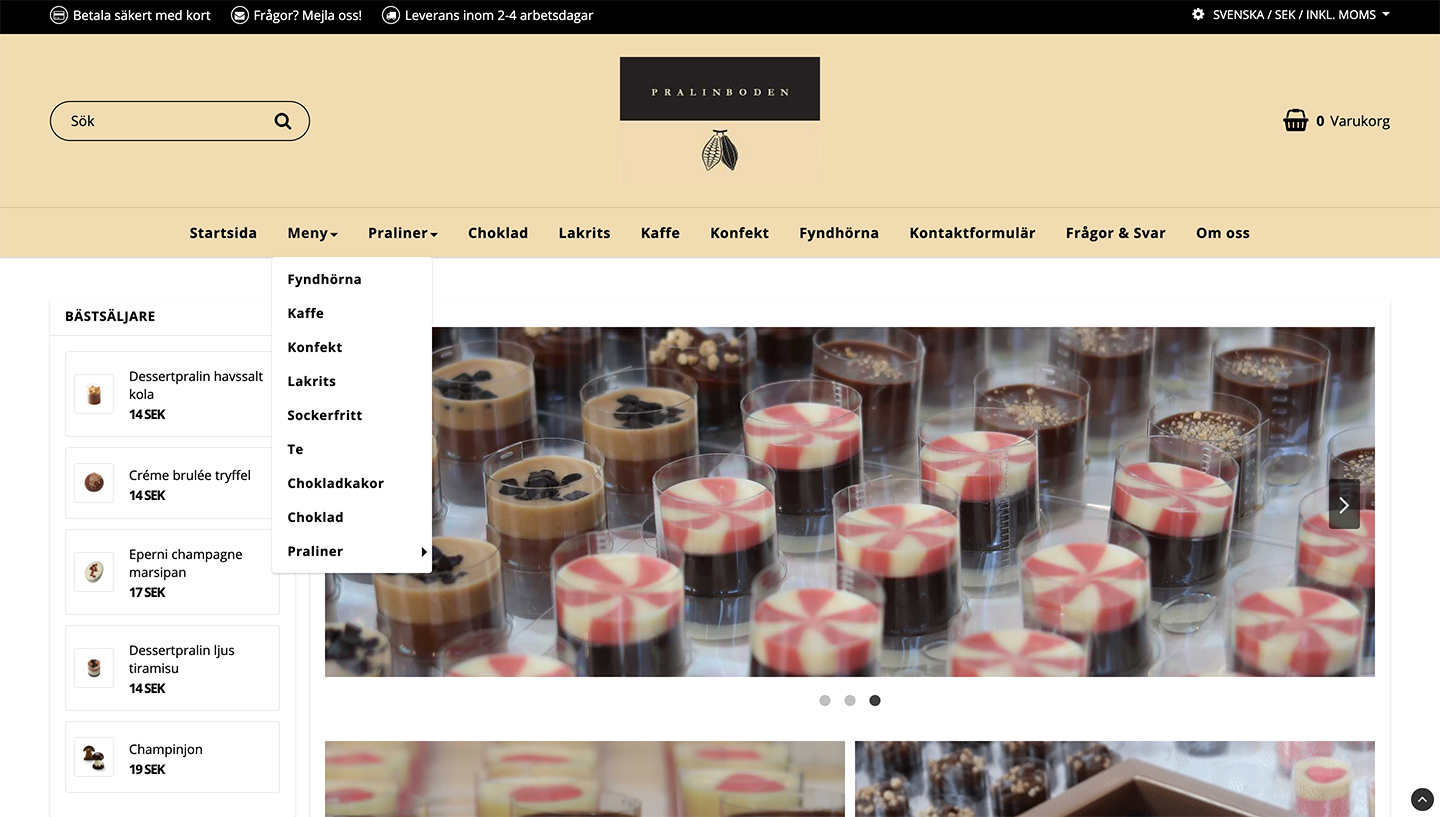
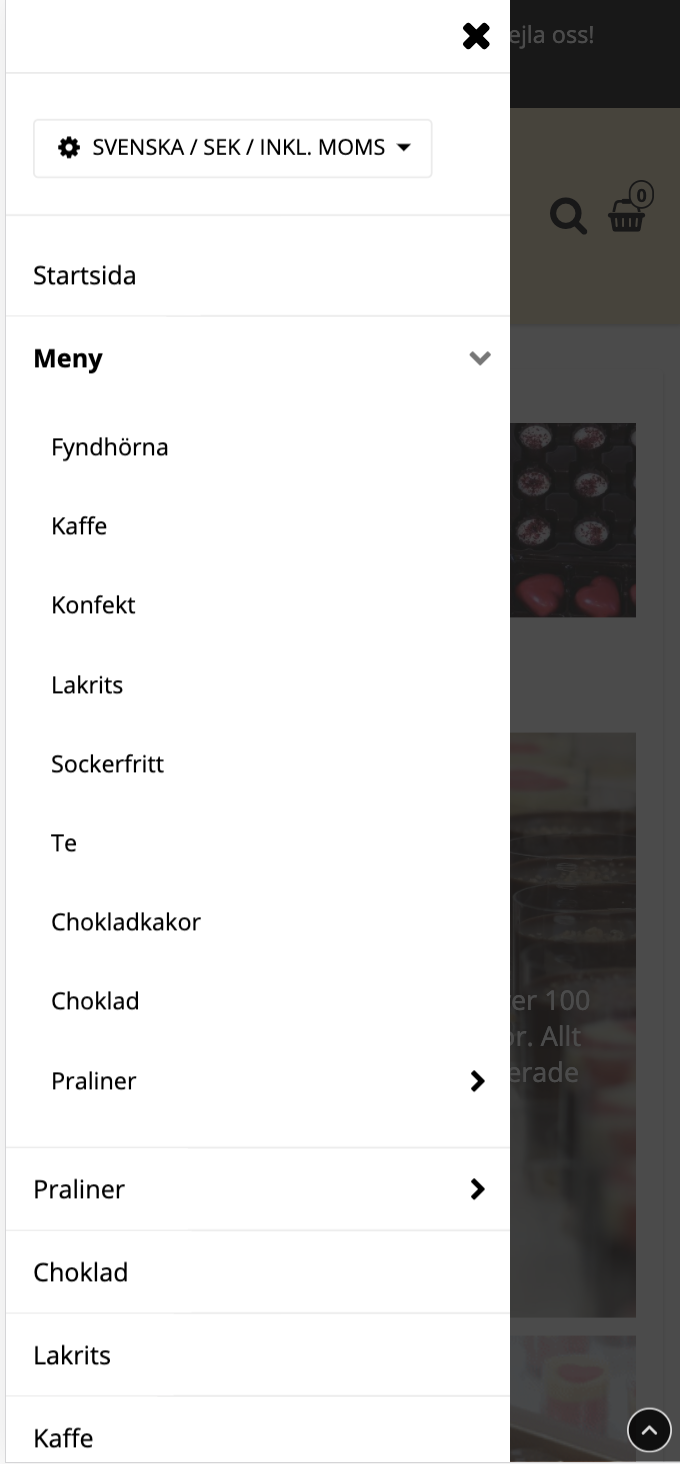
Otydlig meny
Menyn upplevs som rörig, det finns många kategorier och navigeringsknapparna upprepas under en undermeny som kallas "Meny" vilket förvirrar.
-
Provningar hamnar i skymundan
Provningarna finns inte med i menyn, och man får scrolla ner en bit på startsidan för att kunna se att de erbjuder provningar. Därför riskerar man att missa dessa, här finns det en möjlighet att lyfta provningarna för att få fler att upptäcka dem.
-
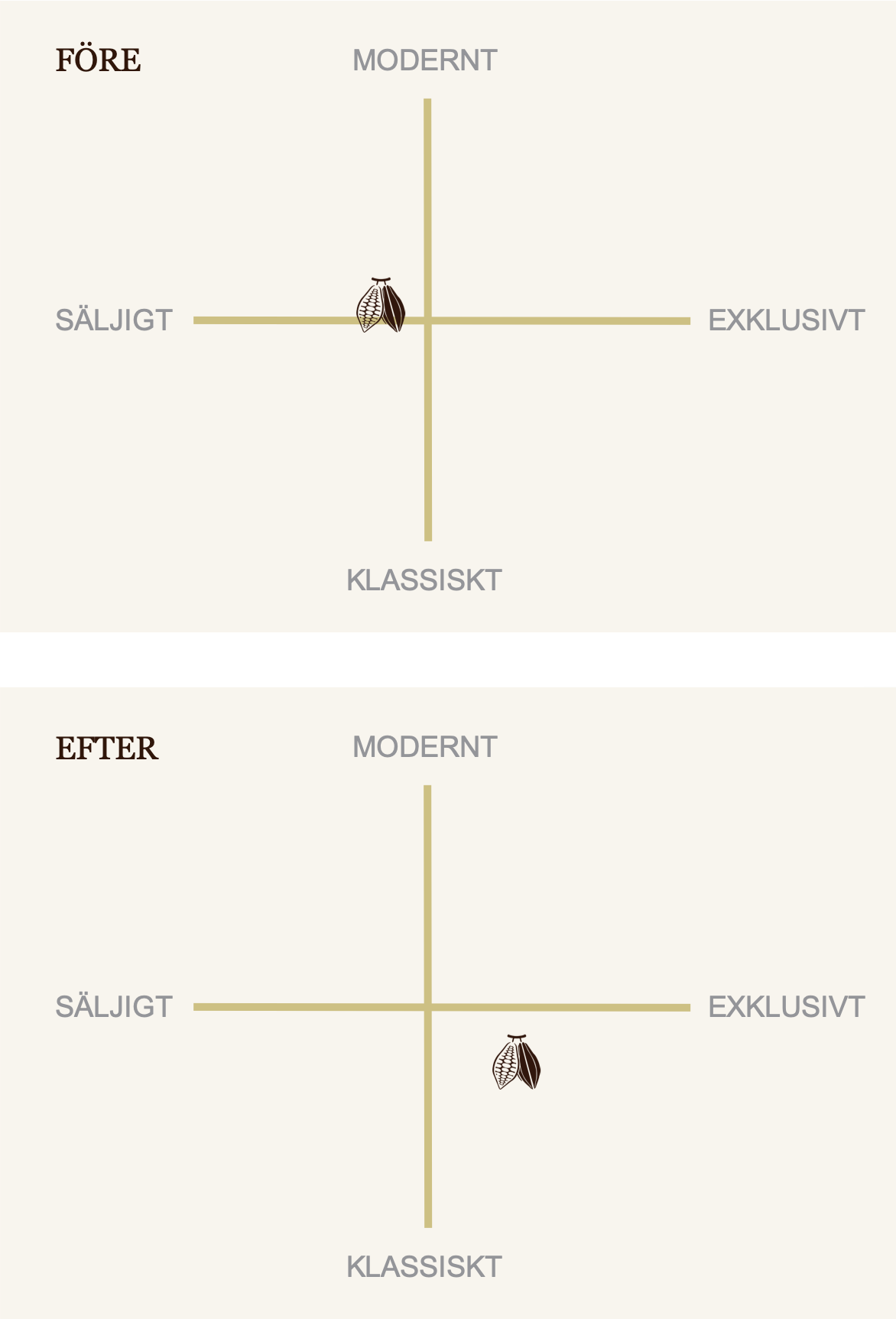
Varumärkesförflyttning
Praliner är en klassisk och exklusiv produkt, något som kan speglas ännu mer i den visuella identiteten.



"Att kunna plocka ihop sin egen chokladask är en funktion jag väldigt gärna skulle vilja ha!"
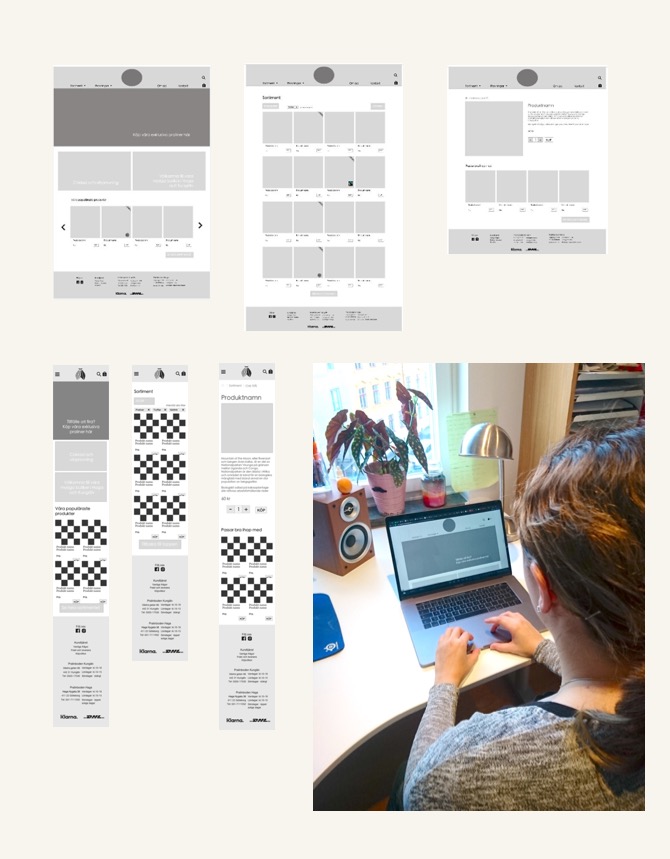
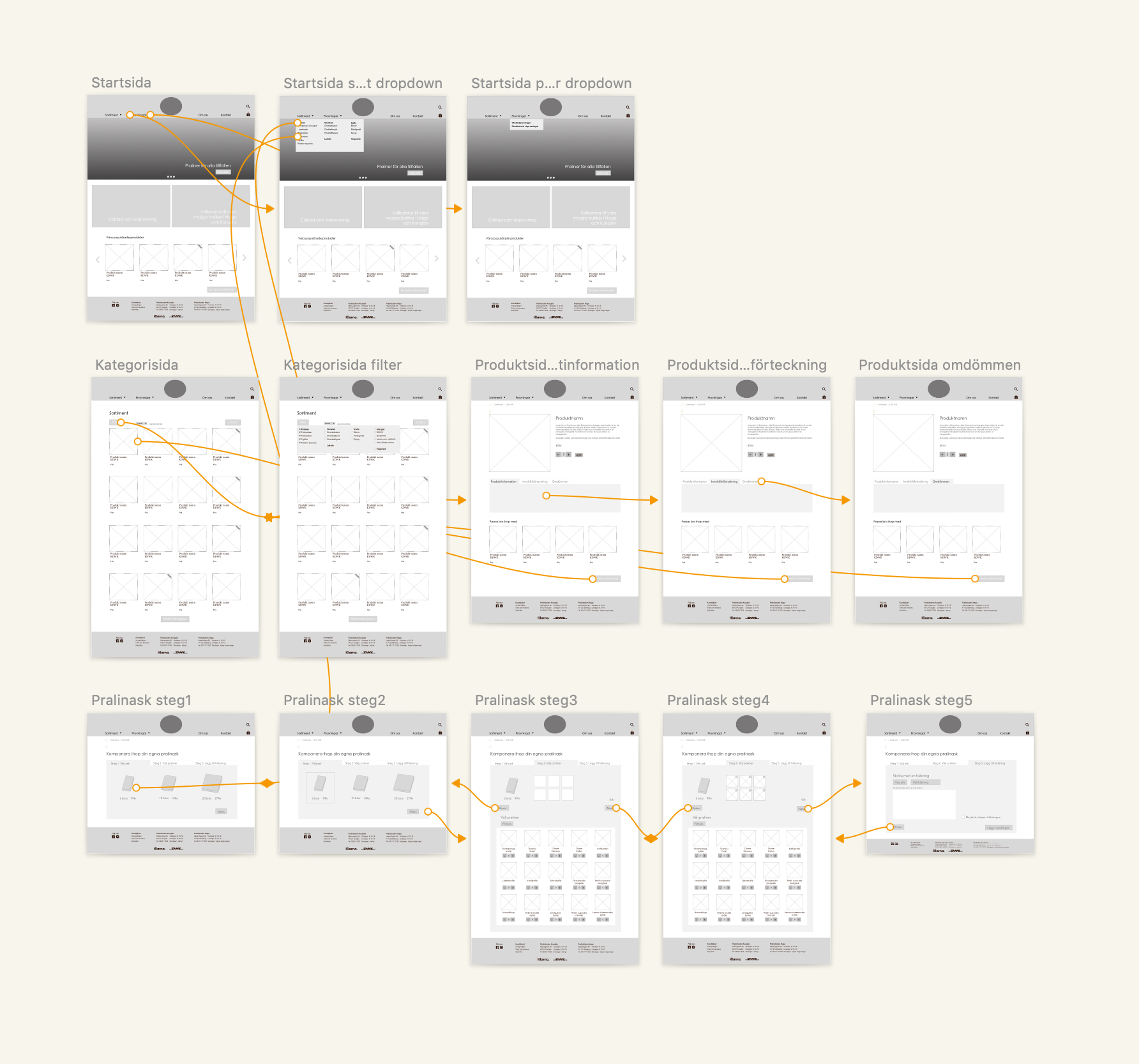
Greybox och ett första användartest
Därefter började arbetet med att göra en re-design av hemsidan. Eftersom pralinboden både har fysiska butiker såväl som en e-handel, var det önskvärt att båda skulle få utrymme på hemsidan för att locka besökare både till de fysiska butikerna och till dem som vill handla online. För att göra hemsidan enkel att bygga upp skapades moduler exempelvis produktkort innehållande information såsom bild, pris och namn på produkten. Dessutom var det viktigt att få plats med "stickers" på produktkorten såsom "nyheter" eller "fairtrade". För kategorisidan var det viktigt att kunna sortera, dels efter produkttyp men också efter olika typer av matallergier och specialkost.
Jag skapade en enklare greybox-prototyp som även testades på användare. Feedbacken var bland annat att man önskade en tillbaka-knapp på produktsidan, samt att det önskades ännu mer information om de olika varorna såsom innehållsförteckning och omdömen. Ytterligare ett önskemål som kom upp var att kunna plocka ihop sin egen chokladask, till present eller till sig själv.

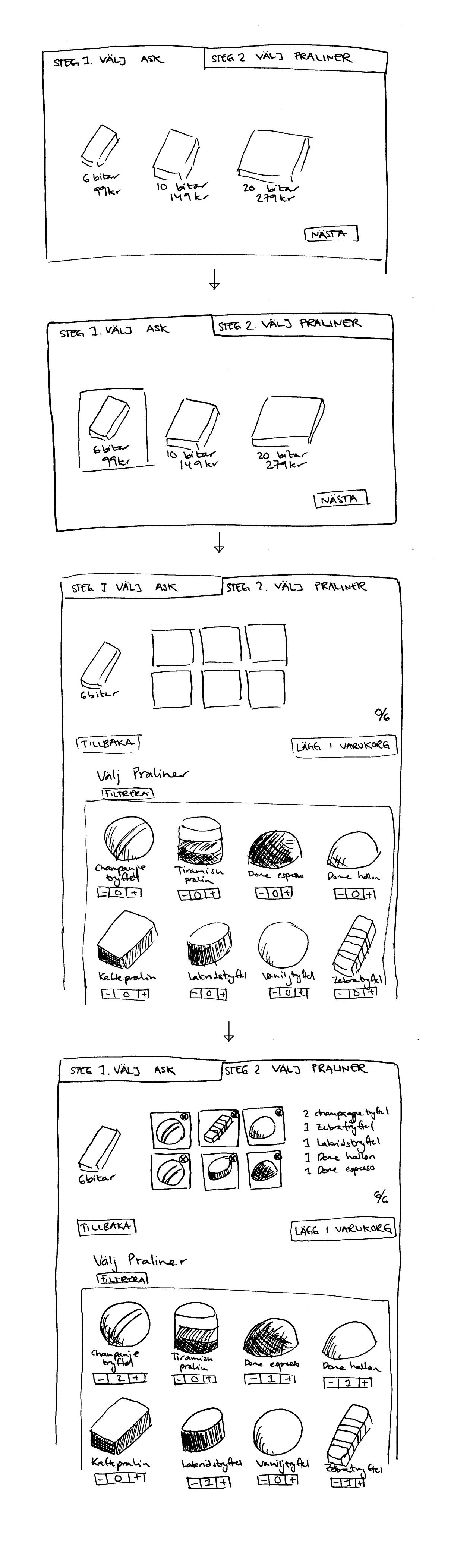
Plocka ihop sin egen chokladask
En av de härligaste delarna av att besöka en pralinbutik är att själv få välja ut de praliner som ser godast ut. Som present till någon man känner väl är det toppen att kunna komponera ihop sin egen chokladask med smaker man vet kommer uppskattas av mottagaren. Precis som man kan plocka ihop sin egen ask i butik borde man kunna göra det samma webben.
Efter en hel del efterforskning hittade jag en del konkurrenter som erbjuder denna tjänst, framförallt i utländska butiker i Danmark eller England. Dock hittade jag ingen som fungerade på ett tillfredsställande vis, alla jag hittade var mer eller mindre krångliga, svårtydda och oflexibla. Därför kändes det som en kul utmaning att skapa en egen som är enkel, rolig och lättanvänd. Jag skissade upp idéer och skapade en pappersprototyp av den mest lovande idén. Anledningen till att jag valde en lo-fi prototyp var för att just testa flödet snarare än designval såsom typsnitt och färger.

Resultat av andra användartestet
Pappersprototypen fick gott resultat på användartestet och upplevdes som enkel och smidig, men det önskades en meddelande-funktion. Detta implementerades tillsammans med ändringar från första testet: flikar för att få med mer information på produktsidan samt en tillbakaknapp.

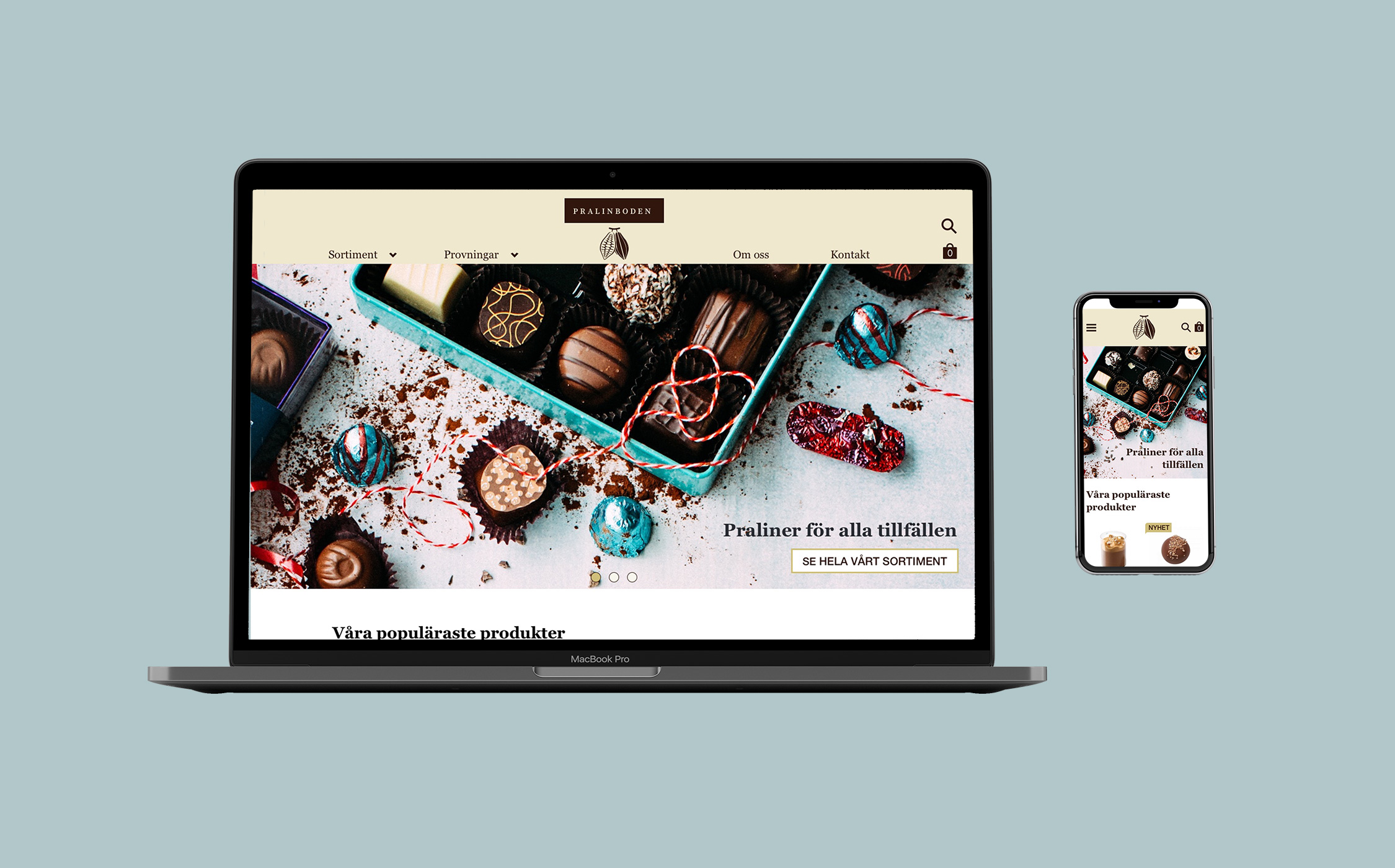
Designval och resultat
Menyn har förenklats och städats upp. Provningarna har lyfts upp och fått en central plats i menyn för att bli enkel att se och upptäcka. En bild och en uppmuntran att besöka deras fysiska butiker har fått plats på startsidan.
För att behålla igenkänningen utgick färgvalen ifrån befintliga, men tweakades. En guldig färg som ofta förknippas med exklusivitet och lyx lades till och även en mörkare brun som ger associationer till choklad. Den beiga färgen ifrån headern dämpades för att ge ett lugnare och behagligare intryck och kompletterades med några gråa nyanser. Som typsnitt valdes Georgia som är ett serif-typsnitt som är väl anpassad för webben. Detta för att ge ett mer klassiskt uttryck, utan att tumma på läsbarheten. Georgia kompletterades med san serif-typsnittet Helvetica neue som ger ett mjuk och inbjudande intryck precis som en pralinbutik gör. Den används framförallt till brödtext.


Lärdomar
Det var ett intressant case med produkter som är exklusiva men inte nödvändigtvis dyra då det handlar om relativt små produkter (en pralin kan exempelvis kosta 15kr). Dilemmat blev att möjliggöra merförsäljning utan att det upplevs för "säljigt" vilket kan dra ner intrycket av att det handlar om exklusiva produkter. Det var också slående hur viktiga detaljer är i att skapa en bra användarupplevelse.